Vue.js is an excellent choice as the framework for your application. But there are a few issues you probably likely run into:
- How should I combine and configure all my JavaScript & Vue libraries to work together effectively?
- How to structure the code of my application using the best practices?
- How should I make sure my application is properly indexed by search systems?
- How should I optimize my Vue app for speed?
Here are a few issues that Sebastian and Alexander Chopin decided to solve by creating Nuxt.js, a high-level framework that’s built on top of Vue to help you build production-ready Vue applications.

I want to let you in 7 problems you’re going to run into building a Vue app and tell you how Nuxt solves them.
Problem 1: Building a production-ready Vue app from scratch is difficult
Nuxt comes preconfigured with Vuex, Vue Router, and Vue-Meta, but also it installs your project with smart default settings based on well-studied best practices which Vue will not give you at once.
• • •
Problem 2: No standard folder structure
With the growth of your app code organization is becoming more important. The standard Vue build gives you a catalog of resources and components which is a good start. Nuxt.js configures you with additional folders based on such recommendations:
📁 A page directory for your application views and routes.
📁 A layouts directory for your layout templates.
📁 A store directory for your Vuex store files.
Problem 3: Routing configuration can get long in a big Vue app
With Nuxt you simply place your single file Vue components into the pages’ folder and Next automatically generates your routes with zero configuration. This is another example of how Nuxt gives you the prior configuration which is needed to create production-ready Vue applications.

This is just one more example of how Nuxt gives you the pre-configuration you need to create production-ready Vue applications. This leads us to the next problem with big applications…
Problem 4: No standard way to configure every thing all together
Fortunately, Nuxt comes with a ready-made production configuration that is not locked for you. That is, if you want to override any smart defaults or pre-configurations you can edit the nuxt.config.js file and change any of the framework’s options.

Problem 5: Due apps aren’t SEO-friendly
You’re going to want certain pages of your application to be correctly indexed by search systems so that they could be easy reveal.
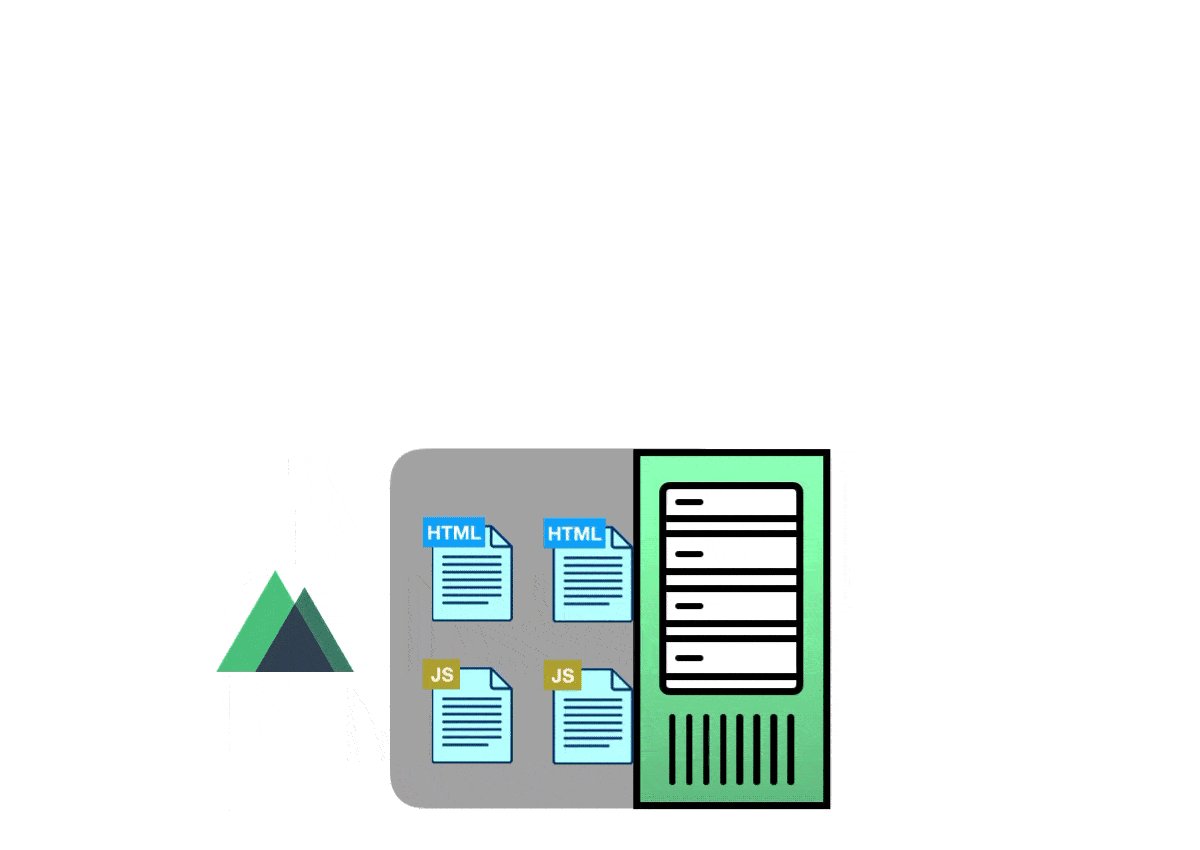
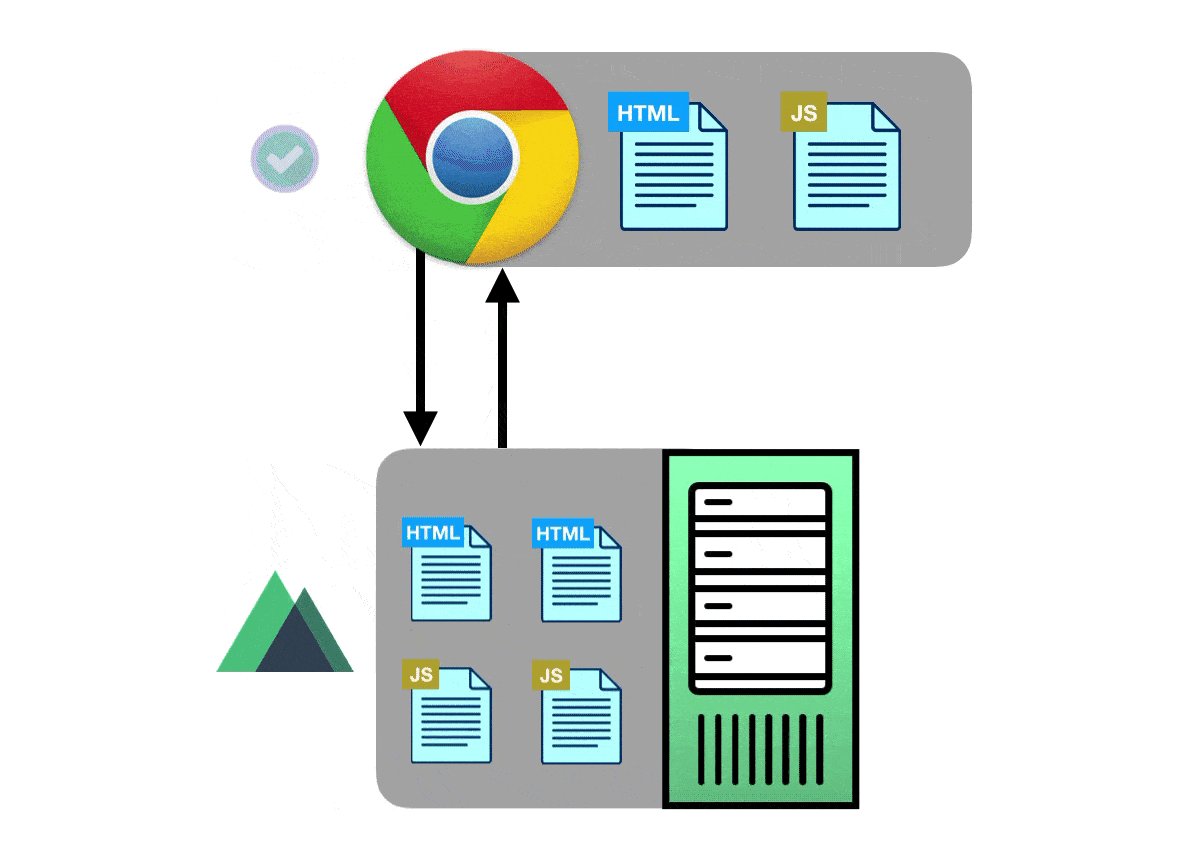
One of the best solutions is to make prior visualization of the Vue pages on the server, but it can be tricky to configure yourself. Nuxt is preconfigured to generate your application on the server and also to include routes to make it easier to add tags related to SEO.
Problem 6: Vue applications on initial load can be slow
When you use Nuxt.js if you decide to make the application universal or static, the pre-processed HTML code will make your page load faster in the browser. Once it is loaded, it will start working like a regular SPA. In addition, thanks to automatic code separation, only the JavaScript that is needed to create the route function is loaded.
This is made for an optimal user experience.

Problem 7: With a Vue app you may find it difficult to change the behavior of the framework.
When you develop production applications, at some point you will have to change the behavior of the platform. Nuxt provides a top-level modular system that makes it easy to customize every aspect of Nuxt.
🏁 Conclusion
Here are 7 issues that Nuxt solves for you. As you can see, Nuxt.js allows you to spend less time setting up and more time-solving problems and creating awesome Vue applications.
author Artem Bohuslavskiy







