Vue.js - відмінний вибір як основа для вашої програми. Але є кілька проблем, з якими ви, ймовірно, зіткнетеся:
- Як мені об'єднати та налаштувати всі мої бібліотеки JavaScript & Vue для ефективної спільної роботи?
- Як структурувати код програми, використовуючи найкращі практики?
- Як мені переконатися, що моя програма правильно проіндексована пошуковими системами?
- Як мені оптимізувати програму Vue за швидкістю?
Ось деякі з проблем, які Себастьєн та Олександр Шопен вирішили вирішити, створюючи Nuxt.js, високорівневу інфраструктуру, побудовану на основі Vue, щоб допомогти вам створювати готові до роботи програми Vue.

Я хочу розповісти вам про 7 проблем, з якими ви зіткнетесь при створенні програми Vue, і розповісти, як Nuxt їх допоможе вирішити.
Проблема № 1: Важко створити готовий до роботи додаток Vue з нуля
Nuxt поставляється не тільки з попередньо налаштованими Vuex, Vue Router та Vue-Meta, але й налаштовує ваш проект з інтелектуальними налаштуваннями за умовчанням, заснованими на добре вивчених найкращих практиках, які Vue не дасть вам відразу.
Проблема № 2: Немає стандартної структури папок
У міру зростання вашої програми організація коду стає все більш важливою. Стандартна збірка Vue дає вам каталог ресурсів та компонентів, який є гарним початком. Nuxt.js налаштовує вас з додатковими папками на основі рекомендацій, таких як:
📁 Каталог pages для ваших видів додатків та маршрутів.
📁 Каталог layouts для ваших шаблонів макету.
📁 Каталог store для файлів вашого Vuex.
Проблема № 3: Конфігурація маршрутизації може бути довгою у великому додатку Vue
З Nuxt ви просто поміщаєте свої окремі файлові компоненти Vue до папки сторінок, і Nuxt автоматично генерує ваші маршрути з нульовою конфігурацією.

Це ще один приклад того, як Nuxt дає вам попередню конфігурацію, необхідну для створення готових програм Vue. Це призводить до наступної проблеми з великими програмами …
Проблема № 4: Немає стандартного способу налаштувати всі разом
На щастя, Nuxt поставляється з готовою конфігурацією виробництва, яка не заблокована для вас. Тобто, якщо ви хочете перевизначити будь-які інтелектуальні значення за промовчанням або попередню конфігурацію, ви можете відредагувати файл nuxt.config.js та змінити будь-яку опцію.

Проблема № 5: Програми Vue не оптимізовані для SEO
Ви будете хотіти, щоб певні сторінки вашої програми були правильно проіндексовані пошуковими системами, щоб їх було легко виявити.
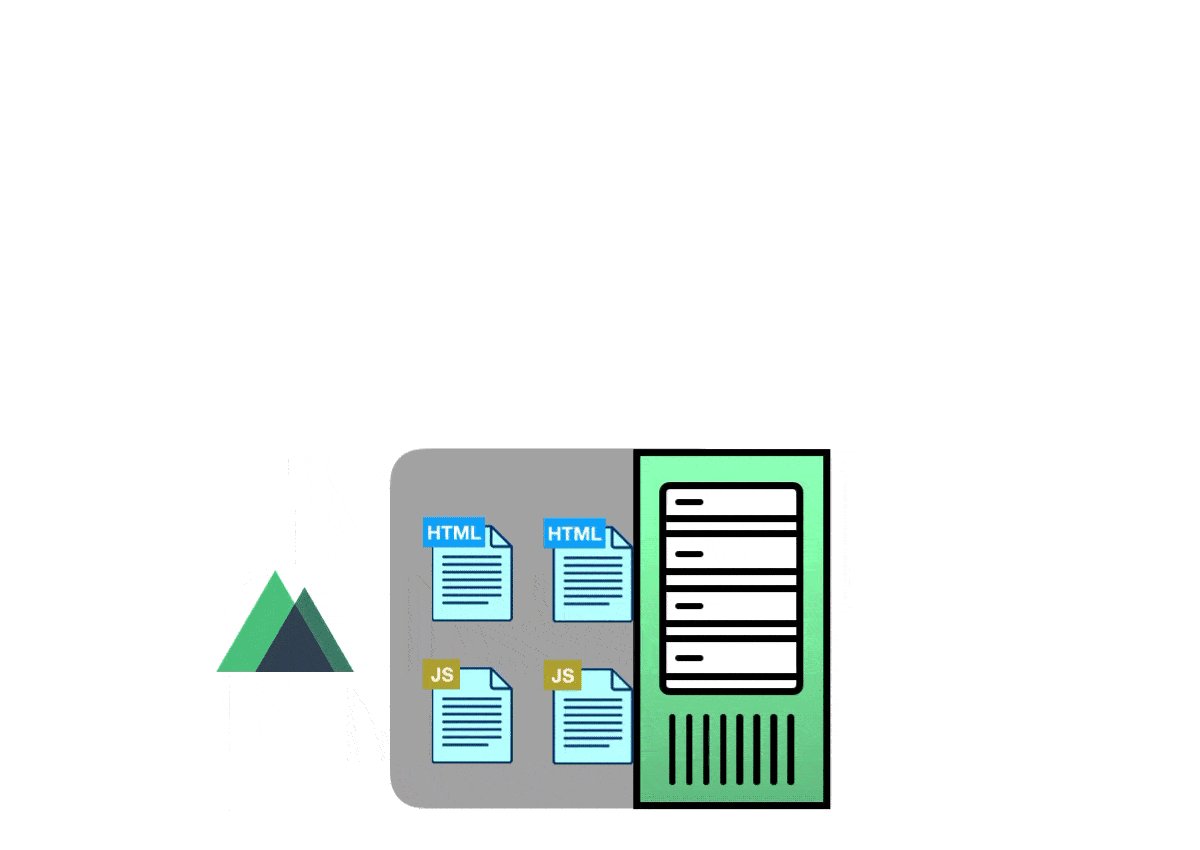
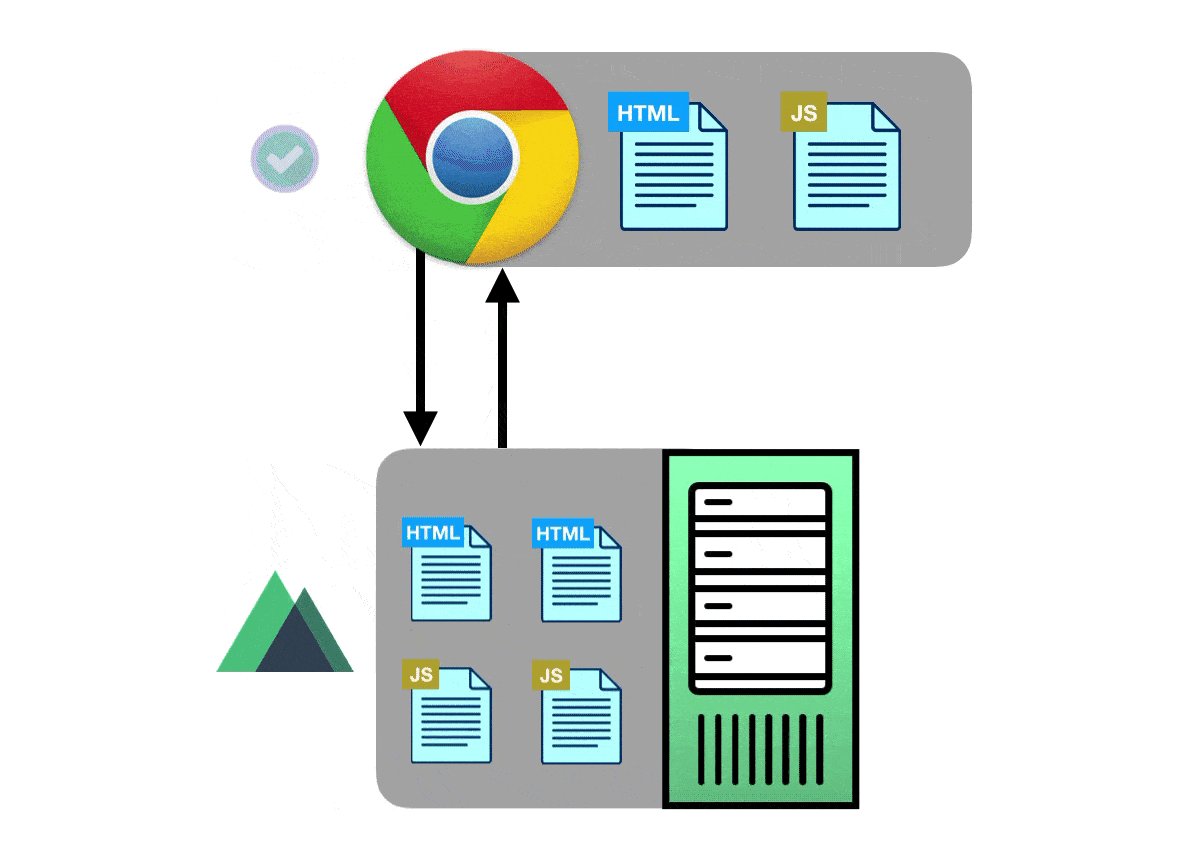
Одним із найкращих рішень є попередня візуалізація сторінок Vue на сервері, але це може бути непросто налаштувати самостійно. Nuxt попередньо налаштований для генерації вашої програми на сервері, а також для включення маршрутів, щоб спростити додавання тегів, пов'язаних із SEO.
Проблема № 6: Vue додатків при початковому завантаженні може бути повільним
При використанні Nuxt.js, якщо ви вирішите зробити програму універсальною або статичною, попередньо оброблений HTML-код змусить вашу сторінку швидше завантажуватися в браузері. Як тільки він завантажиться, він почне працювати як звичайний SPA. Крім того, завдяки автоматичному поділу коду завантажується лише той JavaScript, який потрібний для створення функції маршруту.
Це робить для оптимального досвіду користувача.

Проблема № 7: З додатком Vue ви можете зіткнутися з труднощами при зміні поведінки фреймворку
Коли ви розробляєте виробничі програми, в якийсь момент вам доведеться змінити поведінку платформи. Nuxt надає модульну систему вищого ладу, яка дозволяє легко налаштовувати кожен аспект Nuxt.
🏁 Висновок
Ось 7 проблем, які Nuxt вирішує для вас. Як бачите, Nuxt.js дозволяє витрачати менше часу на настрої







